PageSpeed-Boost für deine Website!

»Bei diesem Beitrag handelt es sich um eine Kooperation mit eology GmbH (unbezahlte Werbung).«
PageSpeed, Ladezeit, Seitenladegeschwindigkeit, alle drei Begriffe geben an, wie schnell eine Webseite sowie deren Inhalte geladen und auf dem Endgerät angezeigt werden. Dabei misst man, wie lange es vom Absenden eines Requests dauert, bis alle Inhalte komplett ausgeliefert, also sichtbar für den Nutzer, sind.
Inhaltsverzeichnis
Relevanz des PageSpeeds
Bereits im April 2010 bestätigte Google den PageSpeed als offiziellen Rankingfaktor. Von der Ladezeit einer Webseite hängt vieles ab: Ranking, Conversionrate und das Sicherheitsempfinden des Nutzers. Je höher der PageSpeed ist, desto höher ist die Wahrscheinlichkeit, dass der Nutzer abspringt (die maximale Dauer liegt bei etwa 2 Sekunden), und desto geringer wird der Umsatz. Vor allem auf mobilen Endgeräten spielt das eine Rolle, da keine große Bandbreite zur Verfügung steht. Aber auch der Google-Bot hat nur ein bestimmtes Zeitfenster für jede Seite zur Verfügung. Mit steigender Seitenladezeit ist es wahrscheinlicher, dass er die Webseite nicht crawlt. Dies hat negative Auswirkungen auf die Aktualisierung, Positionierung und Indexierung.
Tools zur Ermittlung des Pagespeeds
Es gibt eine Vielzahl an Tools, die den PageSpeed messen und untersuchen. Die folgenden beiden kostenlosen Anwendungen eignen sich sehr gut für eine tiefergehende Analyse. Damit du deine Seite besser beurteilen kannst, ist es sinnvoll, auch die Seiten deiner Mitbewerber anzuschauen.
Page Speed Insights von Google
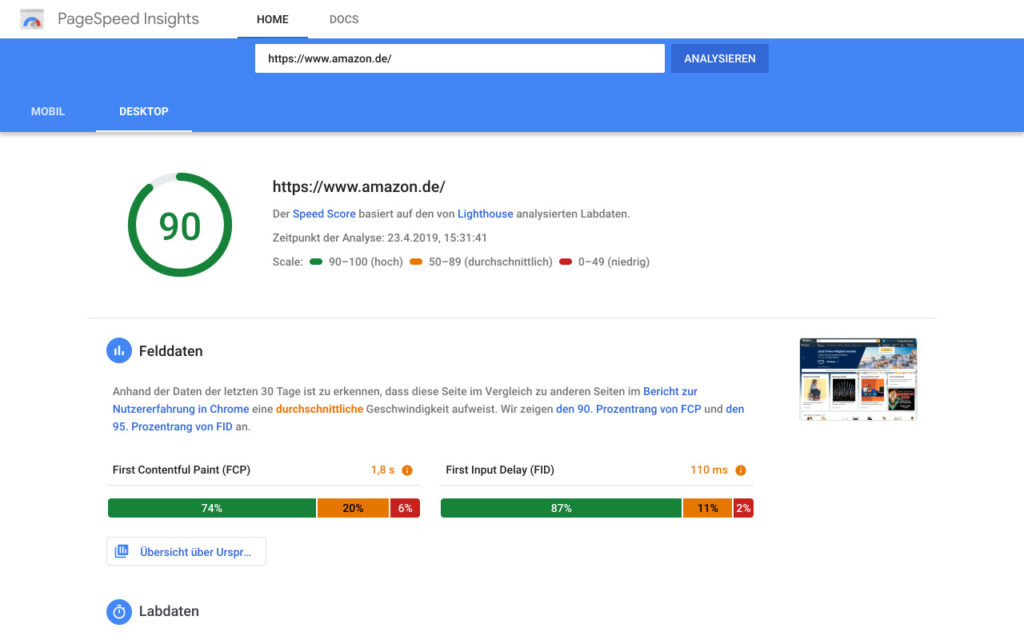
Das Tool Google Page Speed Insights bestimmt das Performancepotenzial einer Seite und sammelt Feld- sowie Labordaten. Dabei kannst du die Daten für die mobile und die Desktop-Version einzeln abrufen. Der oben angezeigte Wert fasst die Websiteperformance zusammen. Der Performance Score sagt folgendes aus:
- Über 90 = schnell
- 50-90 = Durchschnitt
- Unter 50 = langsam
Die darauffolgenden Felddaten unterteilt das Tool in First Content Paint und First Input Delay. FCP ist die Zeit, bis die ersten für den Nutzer relevanten Elemente wie Text, Bilder oder die Navigation geladen wurden. FID hingegen zeigt, wann das initiale HTML-Dokument komplett geparst und geladen ist. Das heißt nicht alle Bilder, Frames und Stylesheets müssen fertig sein. Außerdem gibt das Tool neben einer genauen Diagnose auch Empfehlungen sowie Optimierungspotenziale aus.

WebPageTest.org
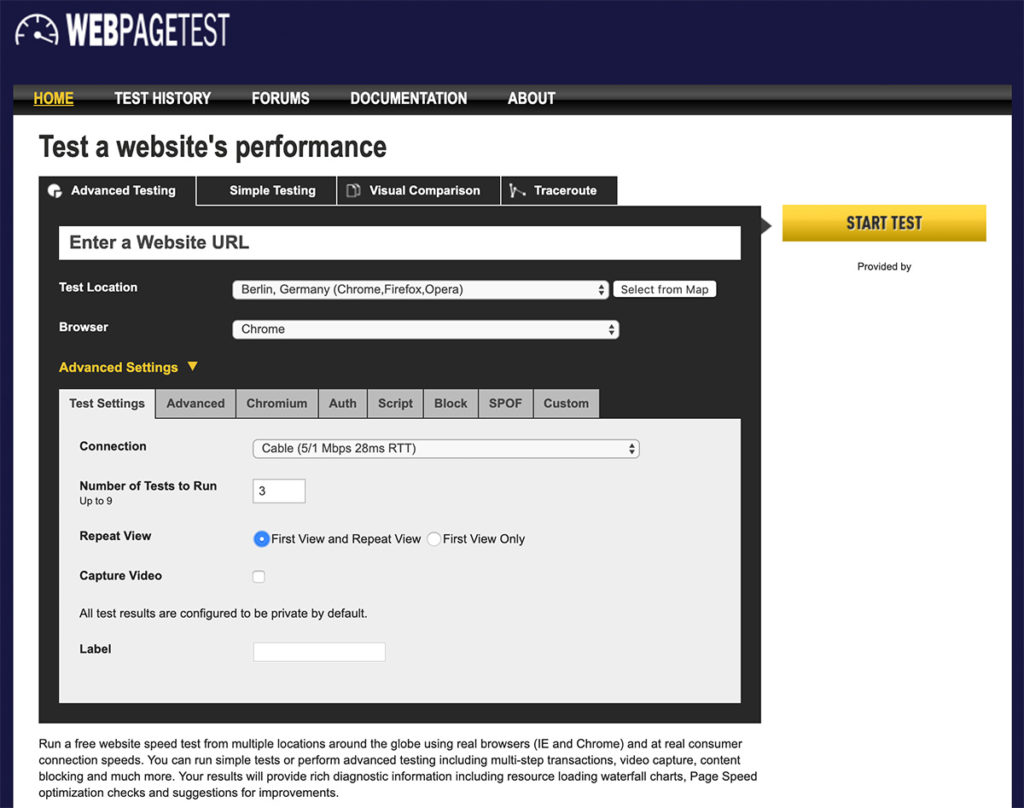
WebPageTest.org ist ein sehr umfangreiches Tool zum Messen der Seitenladezeit. Es ermittelt ebenfalls Potenziale für die Optimierung, zeigt aber zusätzlich, welche Auswirkungen diese hätten. Da die Bedienung im ersten Moment etwas kompliziert sein kann, hier eine kurze Hilfe zu den Einstellungen:
- Gib deine Website ein.
- Test Location: Dazu solltest du wissen, woher deine Zielgruppe kommt. Meistens ist das Deutschland.
- Browser (Firefox, Chrome, Opera): Benutze hier den Browser, den deine Zielgruppe am häufigsten benutzt. Das findest du in Google Analytics heraus.
- Klicke auf erweiterte Einstellungen. Dort legst du fest, was der Test am Ende ausgibt.
- Number of Tests to run: Um Fehler zu vermeiden, sollte das Tool mindestens drei Tests machen.
- Repeat View: Wähle hier die Option First View and Repeat View aus, damit das Tool auch die gecachte Version deiner Seite untersucht.
- Starte den Test.

Bedenke, dass das Tool nur die eingegebene URL testet. Homepage, Landingpage, Produktübersicht musst du einzeln untersuchen.
Verbesserung des PageSpeeds
Es gibt verschiedene Möglichkeiten, die Ladegeschwindigkeit zu verbessern. Die oben genannten Tools liefern erste Potenziale. Wie du einige dieser genau umsetzt, erfährst du nachkommend:
Bilder optimieren
Bilder sind die größten Bremsen bei der Ladezeit. Deshalb gibt es Kompressionstools wie JPEGmini oder OptiPNG, die die Dateigröße verlustfrei verkleinern. Außerdem bieten alternative Bildformate, beispielsweise JPEG XR, WebP und JPEG 2000, eine bessere Kompression. Ein weiterer Ansatzpunkt sind Media Queries. Mit deren Hilfe kannst du je nach Endgerät des Nutzers verschiedene Bildgrößen ausspielen.
Auf HTTP/2-Protokoll umsteigen
HTTP/2 vermeidet Zeitverluste durch Latenz beim Aufruf einer Website. Durch die Multiplexing-Technologie werden mehrere Anfragen zusammengefasst und über eine Verbindung übertragen. Das heißt beispielsweise, dass Bilder, CSS und JavaScript gleichzeitig geladen werden. Dies verbessert die Geschwindigkeit beim Aufruf der Webseite.
Serverseitige Kompression gebrauchen
Damit Browser und Bot weniger Zeit benötigen, um eine Seite zu rendern, ist eine serverseitige Kompression, zum Beispiel mit Brotli oder GZip, sinnvoll. Diese kannst du in deinen Servereinstellungen vornehmen. Dadurch verringert sich die Menge der übermittelten Daten und entsprechend auch die Ladezeit.
Seite in den Cache laden
Bei vorwiegend statischem Content, macht es Sinn, diesen in den Cache zu laden. Ruft der Nutzer deine Seite nun erneut auf, wird die Seite nicht neu aus der Datenbank aufgebaut, sondern aus dem Cache. Bei dynamischen Inhalten, beispielsweise bei Onlineshops mit ständig wechselndem Sortiment, ist dies nicht empfehlenswert.
Serverhosting verbessern
Hier solltest du dir die Frage stellen, ob der Traffic auf deiner Seite zu deiner Serverleistung passt. Ist dein Server ausgelastet, steigt die Server-Antwortzeit. Diese sollte am besten unter 200 Millisekunden liegen. Skaliere deshalb deine Serverkapazitäten entsprechend deiner Besucherzahl.
Content-Delivery-Networks verwenden
Das CDN ist ein Netzwerk aus Servern, das Content weltweit zwischenspeichert und den Datenverkehr auf verschiedene Cache-Server verteilt. Die zusätzliche Bandbreite entlastet den zentralen Server, da die Inhalte geliefert werden können ohne große Distanzen zu überbrücken. Das wiederum verkürzt die Ladezeit.
Fazit
Beim Thema PageSpeed ist es wichtig, dass du immer am Ball bleibst. Denn Studien zeigen, dass eine Verbesserung der Ladezeit um nur wenige Millisekunden einen positiven Effekt auf den Umsatz und die Nutzerzufriedenheit haben. Deshalb lohnen sich Investitionen in neue Technologien.
Du möchtest nicht nur den PageSpeed deiner Website verbessern, sondern zusätzlich weitere Maßnahmen im Bereich Suchmaschinenoptimierung umsetzen? Im Whitepaper „Search Engine Optimization für mehr Web Traffic“ der eology GmbH erfährst du, wie du dabei am besten vorgehst.



